NJFCheckBox
Props
Checkbox or radio button input.
interface {
id: string;
value?: string;
checked?: boolean;
type?: NJFCheckBoxTypeEnum;
checkBoxProps?: NJFCheckBoxProps;
}
| Property | Type | Description |
|---|---|---|
| id | string* | |
| value | string? | |
| type | NJFCheckBoxTypeEnum? | |
| textAreaProps | NJFCheckBoxProps? |
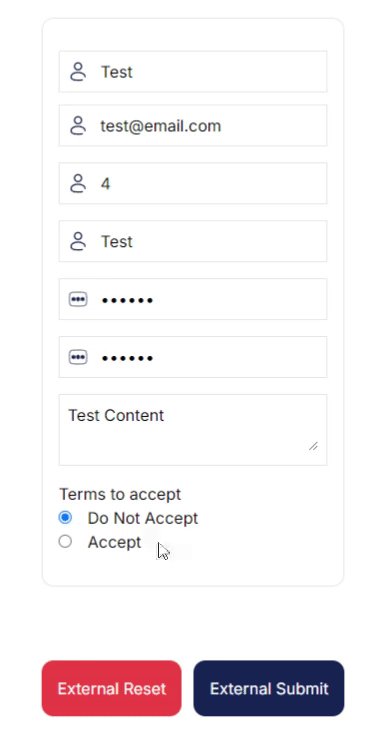
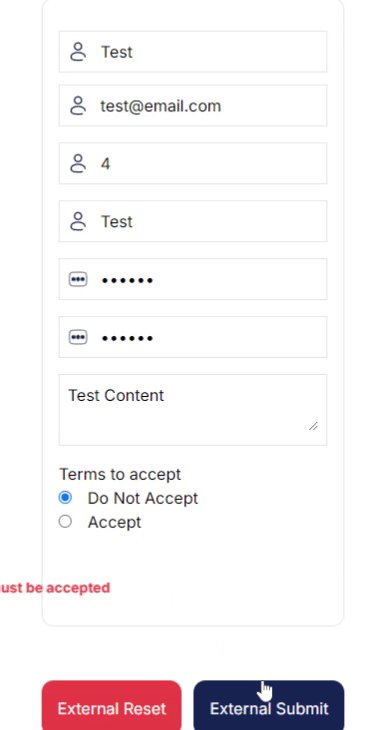
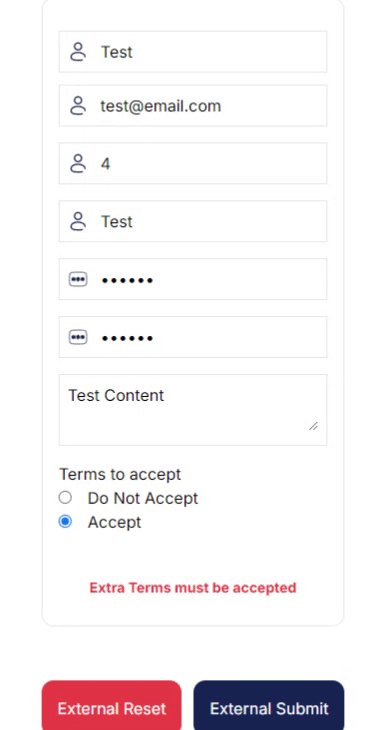
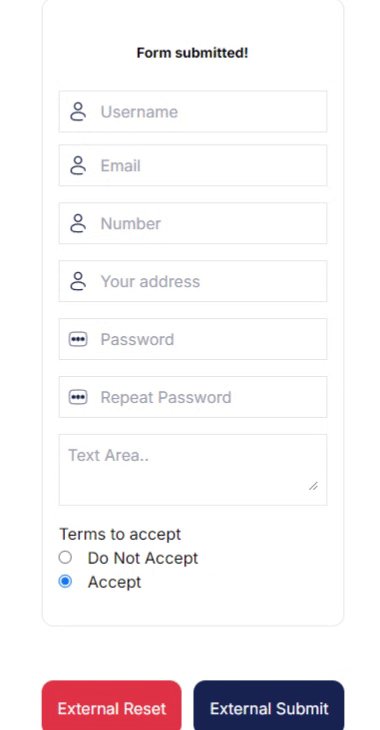
Examples
Terms radio buttons
<NJFCheckBox
id={'radioTest'}
value={'declined'}
checked={true}
type={NJFCheckBoxTypeEnum.radioButton}
checkBoxProps={{
niceName: 'Extra Terms',
required: true,
className: 'flex gap-4',
label: { text: 'Do Not Accept', className: 'order-last' },
validationRules: { requiredValue: 'accepted' },
}}
/>
<NJFCheckBox
id={'radioTest'}
value={'accepted'}
checked={false}
type={NJFCheckBoxTypeEnum.radioButton}
checkBoxProps={{
niceName: 'Extra Terms',
className: 'flex gap-4',
required: true,
label: { text: 'Accept', className: 'order-last' },
validationRules: { requiredValue: 'accepted' },
}}
/>