NJFTextArea
Props
Simple text area input that has almost the same parameters with the text field.
interface {
id: string;
value: string;
type?: string;
textAreaProps?: NJFTextAreaFieldProps;
}
| Property | Type | Description |
|---|---|---|
| id | string* | |
| value | string* | |
| type | string? | |
| textAreaProps | NJFTextAreaFieldProps? |
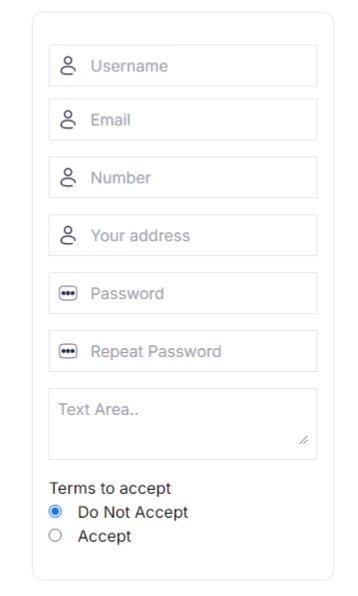
Examples
Multiple validations
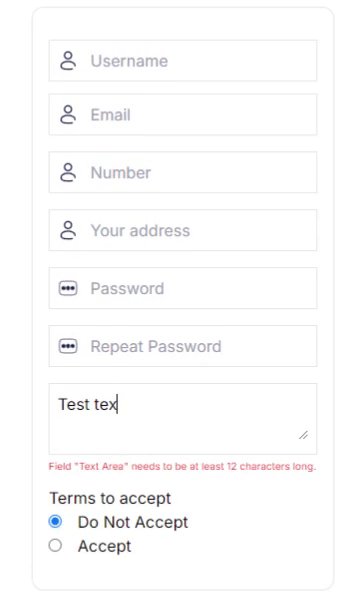
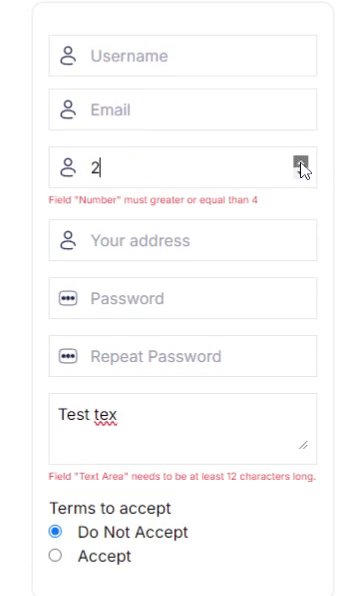
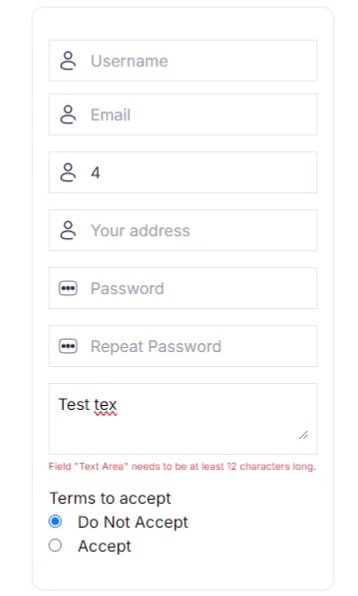
A text area where the value must be between 12 and 144 characters, and pass a custom regular expression that generates errors and also a second custom regular expression that prevents these characters from being typed.
<NJFTextArea
id={'testTextArea'}
value={''}
textAreaProps={{
placeHolder: 'Text Area..',
className: 'py-2 px-2 border',
inputClassName: 'focus:outline-0 w-full form-input',
validation: {
displayValidationError: true,
position: NJFNodePositionEnum.bottom,
insideInput: false,
className: 'text-[10px] text-red-500 -mt-2',
realtimeValidation: true,
preventiveValidation: true,
},
niceName: 'Text Area',
validationRules: {
allowEmpty: false,
inputType: NJFInputTypeEnum.string,
minLength: 12,
maxLength: 144,
customRegex: `^[A-Za-z0-9\u0391-\u03A9\u03B1-\u03C9\u00C0-\u00FF\u0100-\u017F.,()\\-]+(\\s[A-Za-z0-9\u0391-\u03A9\u03B1-\u03C9\u00C0-\u00FF\u0100-\u017F.,()\\-]+)*$`,
realtimeCustomRegex: `[A-Za-z0-9\u0391-\u03A9\u03B1-\u03C9\u00C0-\u00FF\u0100-\u017F.,()\u0020\\\\-]+`,
},
}}
/>